脚本编辑器
脚本编辑器用于构建和编辑 JavaScript 代码。有关更多信息,请参阅以下主题:
- 有关这些脚本的更多信息,请参阅网页 HMI 脚本主题,这些脚本用于对处理网页元素事件所需的脚本点进行编程,例如按钮的 On Clicked(点击时)事件。这些脚本在运行 HMI 的 Web 浏览器中执行,并用 JavaScript 编写。
- 有关使用 JavaScript 语言编写视觉应用程序的更多信息,请参阅 JavaScript 概述主题。
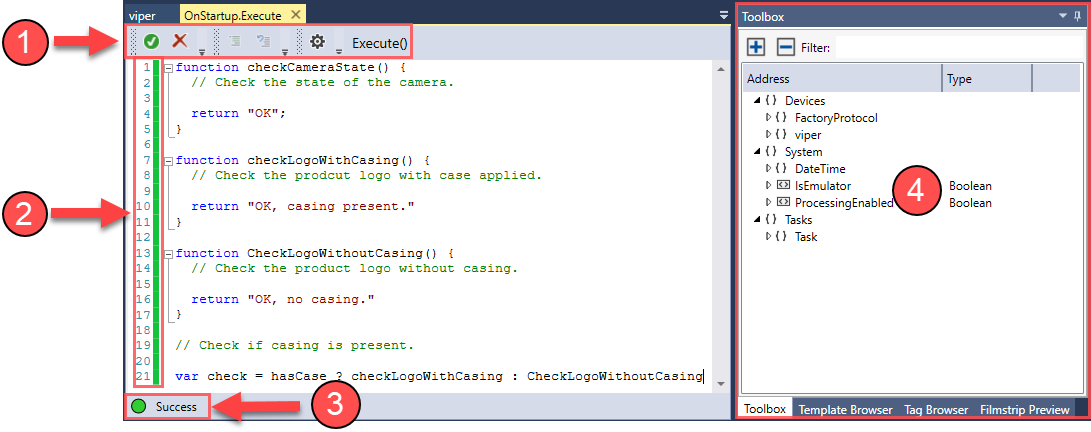
下面列出了脚本编辑器 GUI 的主要部分。
|
|
|
|---|---|
| 编号 | 说明 |
| 1 |
脚本编辑器控件,包含以下按钮:
|
| 2 |
状态栏,显示行号并用以下颜色显示每行的脚本验证状态:
|
| 3 |
使用脚本验证按钮 (1) 执行的脚本验证结果。
|
| 4 |
工具箱,列出可用的标签。只需将所需的标记或 $ 函数从工具箱拖放到脚本编辑器,即可将它们添加到脚本的当前选定行。 |

 :验证当前脚本。如果未检测到语法错误,状态栏 (2) 和验证指示器 (3) 将变为绿色。如果发现错误,它们会变成红色。热键:F6。
:验证当前脚本。如果未检测到语法错误,状态栏 (2) 和验证指示器 (3) 将变为绿色。如果发现错误,它们会变成红色。热键:F6。 :确认后删除整个脚本。
:确认后删除整个脚本。 :注释掉活动行(即提示符所在的位置)或选定行。选定同一行(或多行)时多次单击该按钮,会将多个注释标记添加到选定行。
:注释掉活动行(即提示符所在的位置)或选定行。选定同一行(或多行)时多次单击该按钮,会将多个注释标记添加到选定行。 :取消注释选定的注释行。如果同时选定注释行和非注释行,只会将注释行更改为未注释行。单击该按钮对未注释行没有影响。
:取消注释选定的注释行。如果同时选定注释行和非注释行,只会将注释行更改为未注释行。单击该按钮对未注释行没有影响。