网页编辑器工具栏
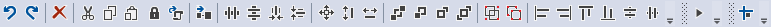
网页编辑器工具栏让用户能够单击访问常见操作,例如对齐元素或将选定元素置于最前。工具栏操作也可以通过“编辑”菜单访问。
注意:
- 可以通过移动和调整大小来自定义网页工具栏。
- 当图标的相应功能在当前上下文中不可用时,图标将显示为灰色。
网页工具栏  |
||
|---|---|---|

|
撤消 |
撤消上一个操作。 |

|
重做 |
恢复上一个操作。 |

|
删除 | 删除选定的元素。 |

|
剪切 | 剪切选定的单元格。通常与粘贴一起使用。 |

|
复制 |
将选定的单元格或文件复制到剪贴板。通常与粘贴一起使用。 |

|
粘贴 |
粘贴被剪切或复制的单元格。 |

|
锁定 | 切换选定元素在特定位置的锁定/解锁状态。 |

|
导出 | 将当前网页导出为模板。 |

|
替换标记 | 打开“替换标记”对话框窗口。替换选定控制元素的标记。 |

|
等水平间距 | 在三个或更多选定元素之间以相等水平间距对齐。 |

|
等垂直间距 | 在三个或更多选定元素之间以相等垂直间距对齐。 |

|
删除水平间距 | 删除选定项目之间的水平间距。 |

|
删除垂直间距 | 删除选定项目之间的垂直间距。 |

|
等尺寸 | 使两个或多个元素的尺寸等于选定的第一个元素。 |

|
等高度 | 使两个或多个元素的高度等于选定的第一个元素。 |

|
等宽度 | 使两个或多个元素的宽度等于选定的第一个元素。 |

|
置后 | 更改元素的 Z 顺序 - 将元素放置到最后。 |

|
后移 | 更改元素的 Z 顺序 - 将元素向后移动一个索引位置。 |

|
提前 | 更改元素的 Z 顺序 - 将元素向前移动一个索引位置。 |

|
置前 | 更改元素的 Z 顺序 - 将元素放置到最前。 |

|
组合控件 |
将多个元素分组在一起。 注意:
|

|
取消组合控件 |
撤销一组元素的绑定。 注意: 当一个组中具有已发布属性标记的多个元素被取消组合时,元素的名称将被更改。例如,WebPages.WebPageName.GroupName.SelectionBoxName.Content 变为 WebPages.WebPageName.SelectionBoxName.Content
|

|
左对齐 | 沿左边缘对齐两个或多个元素。 |

|
右对齐 | 沿右边缘对齐两个或多个元素。 |

|
顶部对齐 | 沿顶部边缘对齐两个或多个元素。 |

|
底部对齐 | 沿底部边缘对齐两个或多个元素。 |

|
居中对齐 | 沿垂直中线对齐两个或多个元素。 |

|
中间对齐 | 沿水平中线对齐两个或多个元素。 |

|
切换网格 |
打开网格重叠以帮助在页面上定位和布局元素。 注意: 切换网格选项适用于 IDE 中的所有网页编辑器选项卡。例如,如果作业中有多个网页编辑器选项卡(WebPage、WebPage1、WebPage2 等),当为一个网页编辑器选项卡激活切换网格时,将会为所有网页编辑器选项卡激活。
|