Skript-Editor
Der Skripteditor dient zum Erstellen und Bearbeiten von JavaScript-Code. Weitere Informationen finden Sie in den folgenden Themen:
- In den Themen Webseiten-HMI-Skripterstellung finden Sie weitere Informationen zu diesen Skripten, die verwendet werden, um die Skriptpunkte für die Verarbeitung von Webseiten-Elementereignissen zu programmieren, z. B. das Ereignis On Clicked einer Schaltfläche. Diese Skripte werden in dem Webbrowser ausgeführt, in dem auch die HMI ausgeführt wird, und sind in JavaScript geschrieben.
- Weitere Informationen zur Verwendung der JavaScript-Sprache für die Skripterstellung von Bildverarbeitungsanwendungen finden Sie im Thema JavaScript im Überblick.
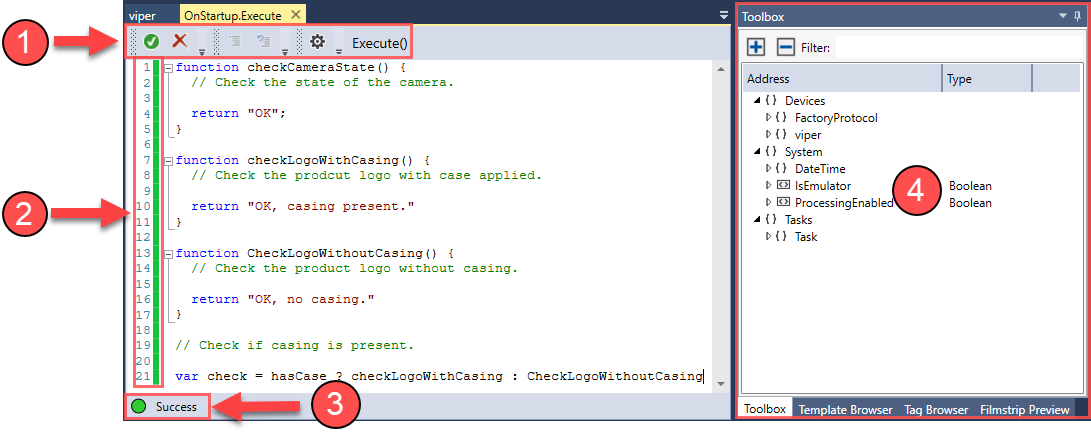
Die wichtigsten Komponenten der Skript-Editor-GUI sind nachstehend aufgeführt.
|
|
|
|---|---|
| Nummer | Beschreibung |
| 1 |
Die Steuerelemente des Skript-Editors mit den folgenden Schaltflächen:
|
| 2 |
Die Statusleiste, in der die Zeilennummern und der Skript-Validierungsstatus für jede Zeile mit den folgenden Farben angezeigt werden:
|
| 3 |
Die Ergebnisse der Skriptvalidierung, die mit der Schaltfläche für Skriptvalidierung (1) durchgeführt wurde.
|
| 4 |
Die Toolbox, die die verfügbaren Tags auflistet. Legen Sie einfach per Drag-and-Drop das gewünschte Tag oder die gewünschte $-Funktion aus der Toolbox im Skript-Editor ab, um sie der aktuell ausgewählten Zeile des Skripts hinzuzufügen. |

 : Validiert das aktuelle Skript. Wenn keine Syntaxfehler erkannt werden, werden die Statusleiste (2) und die Validierungsanzeige (3) grün. Bei Fehlern werden sie rot. Hotkey: F6.
: Validiert das aktuelle Skript. Wenn keine Syntaxfehler erkannt werden, werden die Statusleiste (2) und die Validierungsanzeige (3) grün. Bei Fehlern werden sie rot. Hotkey: F6. : Löscht das gesamte Skript nach Bestätigung.
: Löscht das gesamte Skript nach Bestätigung. : Kommentiert die aktive Zeile (d. h. in der sich die Eingabeaufforderung befindet) oder die ausgewählte(n) Zeile(n) aus. Wenn Sie bei Auswahl derselbe(n) Zeile(n) mehrmals auf die Schaltfläche klicken, werden mehrere Kommentar-Tags zu (der) den ausgewählten Zeile(n) hinzugefügt.
: Kommentiert die aktive Zeile (d. h. in der sich die Eingabeaufforderung befindet) oder die ausgewählte(n) Zeile(n) aus. Wenn Sie bei Auswahl derselbe(n) Zeile(n) mehrmals auf die Schaltfläche klicken, werden mehrere Kommentar-Tags zu (der) den ausgewählten Zeile(n) hinzugefügt. : Entfernt die Kommentierung in der/den ausgewählten Kommentarzeile(n). Wenn kommentierte und nicht kommentierte Zeilen gleichzeitig ausgewählt sind, werden nur die kommentierten Zeilen in unkommentierte Zeilen geändert. Das Klicken auf die Schaltfläche hat keine Auswirkungen auf unkommentierte Zeilen.
: Entfernt die Kommentierung in der/den ausgewählten Kommentarzeile(n). Wenn kommentierte und nicht kommentierte Zeilen gleichzeitig ausgewählt sind, werden nur die kommentierten Zeilen in unkommentierte Zeilen geändert. Das Klicken auf die Schaltfläche hat keine Auswirkungen auf unkommentierte Zeilen.