Drag-and-Drop Functions to Web Pages
You can drag and drop functions (denoted by the ![]() icon) from the Tags Window onto a WebPage to create WebPage Elements that allow you to execute those functions while Online. However, you can only drag-and-drop functions that meet the following criteria:
icon) from the Tags Window onto a WebPage to create WebPage Elements that allow you to execute those functions while Online. However, you can only drag-and-drop functions that meet the following criteria:
- The function has no arguments.
- The type of the function is void.
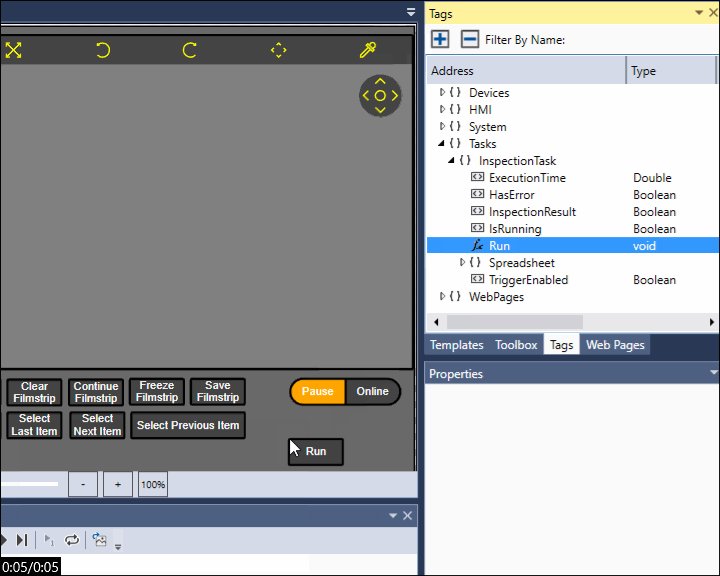
When these conditions are met, the function that is drag-and-dropped to the web page is represented with a Button web page control that you can use to execute it while the vision system is Online.
This can be useful, for example, if you want to quickly execute the configured Spreadsheet task with the click of a button on the WebPage. In this case, just drag the Run function of the task from the Tags window onto the WebPage to create a Button that is bound to that function, as seen below. The name and the label of the Button is inherited from the tag that was dragged-and-dropped onto the WebPage.